math.modulo або додаємо кожному N-му елементу списку клас "last"
- Автор
- Вадим Гиркало
- Опубліковано
- Василь Мосійчук
- Категорії зразків коду
- ViewHelper1
- CSS2
- Fluid1
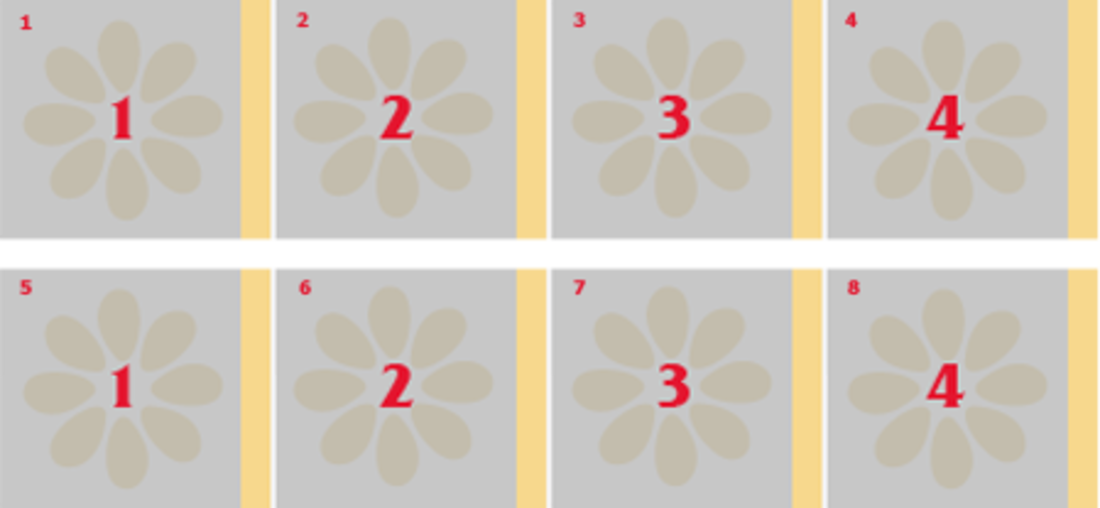
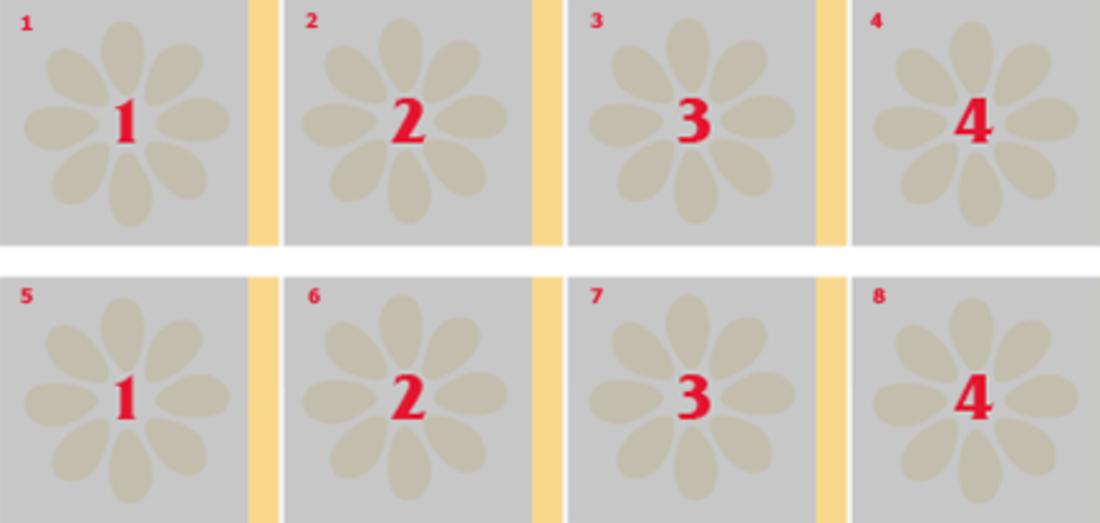
Верстальники HTML сторінок дуже часто використовують клас "last" для того, щоб позбавити останній елемент списку певних властивостей - відступів, меж і тому подібне. Для чого це робиться і чому виникає така необхідність? Подивимося на малюнок № 1 . Як бачимо, кожен елемент списку має правий відступ. В принципі, криміналу тут ніякого немає, але проблема виникає тоді, коли список розміщується в області фіксованої ширини і відступ останнього елемента вже є зайвим. Тобто ми хочемо отримати результат зображений на малюнку № 2, коли правий і лівий блок щільно притиснуті до країв свого контейнера
Аби домогтися поставленої мети нам потрібно кожному 4-му елементу списку надати якийсь клас, який буде відповідати за видалення правого відступу. Нехай цей клас так і називається - "last" (дивіться Малюнок 1 та Малюнок 2).
Зрозуміло, що це завдання можна вирішити різними способами, наприклад, за допомогою javascript, але ми розповімо про те, як це можна зробити за допомогою вьюхелпера (viewhelper) modulo, який є в пакеті VHS у розділі математичних функцій - math.
Ідея проста - знаходимо елементи списку номери яких кратні 4-му, тобто діляться на 4 без залишку і додаємо їм потрібний нам клас. Подібними характеристиками володіють - 4-й, 8-й, 12-й і їм подібні елементи.
Отже готовий фрагмент коду:
<ul class="items-container thumbnails">
<f:for each="{listItems}" as="items" iteration="iteration">
<li class="list-item{f:if(condition: '{v:math.modulo(a:iteration.cycle , b: 4)}==0', then: ' last')}">
<div class="thumbnail">
<f:link.action action="show" arguments="{items : items}">
<f:image src="uploads/tx_plugin/{items.itemImage}" alt="{items.itemImagealttext}" title="{items.itemImagetitletext}" maxWidth="180" maxHeight="180" />
</f:link.action>
<h3><f:link.action action="show" arguments="{items : items}">{items.itemTitle}</f:link.action></h3>
<p><f:format.crop maxCharacters="{cropchar}">{items.itemBodytext}</f:format.crop></p>
</div>
</li>
</f:for>
</ul>Для видалення відступів у CSS-файл додаємо наступний рядок:
.items-container .last{
margin-right:0;
}Хотілося б звернути увагу на те, що "хелпер" modulo не є стандартним "хелпером" fluid, тому для його використання необхідно підключити пакет VHS за допомогою рядка - {namespace v=Tx_Vhs_ViewHelpers}, який повинен бути першим рядком у нашому HTML-шаблоні.
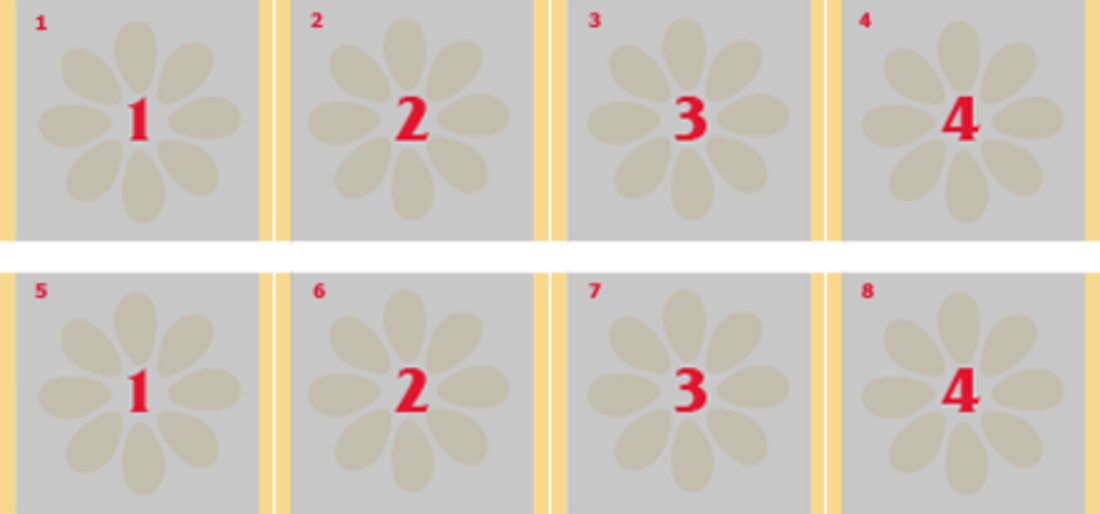
І ще. Можливо ви будете мати таку верстку, як зображено на малюнку № 3 (з правим і лівим відступом у кожного елемента). Тоді у Вас може виникнути необхідність встановити і клас - "first" для кожного першого елементу рядка. Зробити це зовсім просто. Для цього потрібно використовувати не iteration.cycle, як ми це зробили вище, а iteration.index. Справа в тому, що index у відмінності від cycle починає нумеруватися з нуля, а не з одиниці. Саме тому 0-й, 4-й, 8-й і їм подібні елементи будуть першими елементами наших рядків (дивіться Малюнок 3).
Ось готове рішення зі списком у якого є класи "first" і "last":
{namespace v=Tx_Vhs_ViewHelpers}
<ul class="items-container thumbnails">
<f:for each="{listItems}" as="items" iteration="iteration">
<li class="list-item{f:if(condition: '{v:math.modulo(a:iteration.index , b: 4)}==0', then: ' first')}{f:if(condition: '{v:math.modulo(a:iteration.cycle , b: 4)}==0', then: ' last')}">
<div class="thumbnail">
<f:link.action action="show" arguments="{items : items}">
<f:image src="uploads/tx_plugin/{items.itemImage}" alt="{items.itemImagealttext}" title="{items.itemImagetitletext}" maxWidth="180" maxHeight="180" />
</f:link.action>
<h3><f:link.action action="show" arguments="{items : items}">{items.itemTitle}</f:link.action></h3>
<p><f:format.crop maxCharacters="{cropchar}">{items.itemBodytext}</f:format.crop></p>
</div>
</li>
</f:for>
</ul>